opt_css() makes it possible to add CSS to a gt table. This CSS will be
added after the compiled CSS that gt generates automatically when the
object is transformed to an HTML output table. You can supply css as a
vector of lines or as a single string.
Arguments
- data
The gt table data object
obj:<gt_tbl>// requiredThis is the gt table object that is commonly created through use of the
gt()function.- css
CSS declarations
scalar<character>// requiredThe CSS to include as part of the rendered table's
<style>element.- add
Add to existing CSS
scalar<logical>// default:TRUEIf
TRUE, the default, the CSS is added to any already-defined CSS (typically from previous calls ofopt_table_font(),opt_css(), or, directly setting CSS thetable.additional_cssvalue intab_options()). If this is set toFALSE, the CSS provided here will replace any previously-stored CSS.- allow_duplicates
Allow for CSS duplication
scalar<logical>// default:FALSEWhen this is
FALSE(the default), the CSS provided here won't be added (provided thatadd = TRUE) if it is seen in the already-defined CSS.
Examples
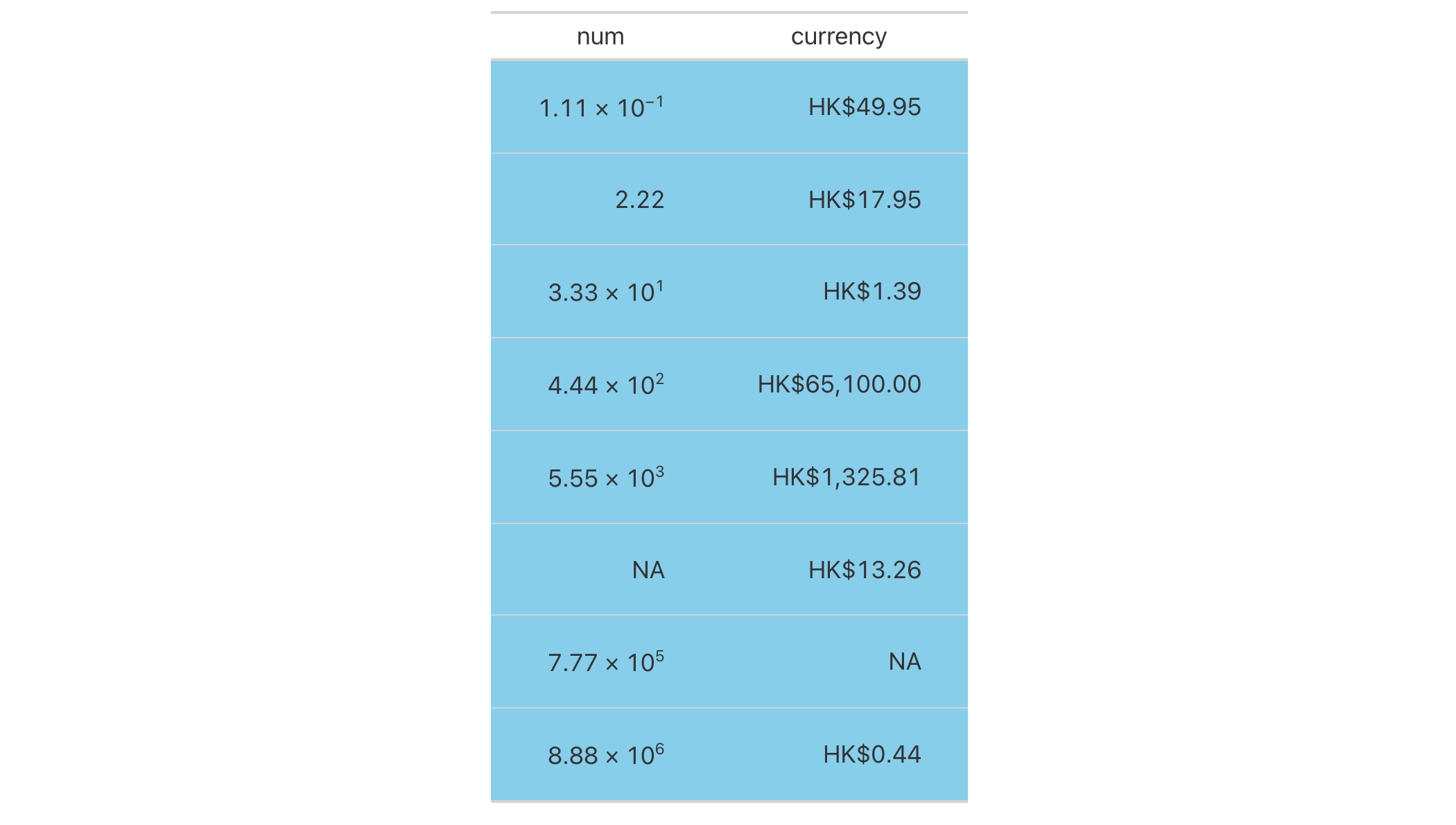
Let's use the exibble dataset to create a simple, two-column gt table
(keeping only the num and currency columns). Through use of the
opt_css() function, we can insert CSS rulesets as as string. We need to
ensure that the table ID is set explicitly (we've done so here with the
ID value of "one", setting it in the gt() function).
exibble |>
dplyr::select(num, currency) |>
gt(id = "one") |>
fmt_currency(
columns = currency,
currency = "HKD"
) |>
fmt_scientific(columns = num) |>
opt_css(
css = "
#one .gt_table {
background-color: skyblue;
}
#one .gt_row {
padding: 20px 30px;
}
#one .gt_col_heading {
text-align: center !important;
}
"
)